Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- nextjs .env
- typescript react
- CSS
- styled components
- There isn’t anything to compare
- fetch
- Git
- createGlobalStyle
- github
- dart 변수
- react env
- getModifierState
- nextjs
- icon
- API token
- github io
- API 토큰
- ngrok설치
- react typescript
- 컨디셔널 렌더링
- git lab
- nextjs 설치
- npm styled-reset
- bootstrap
- SCSS
- rewrites
- ngrok실행
- next.js css
- input type=file
Archives
- Today
- Total
꾸준히 성장하는 개발자
react 준비 본문
폴더를 만들고
터미널을 열어
npm init -y
npx serve -----이 폴더를 root로 한 웹서버가 열린다.

local에 떠있는 주소로 들어가게 되면 아래와 같이 뜬다

https://reactjs.org/docs/cdn-links.html
CDN Links – React
A JavaScript library for building user interfaces
reactjs.org

맨 위 버전은 developnment 버전의 CDN
그 아래는 production 모드의 CDN
아직 실제로 배포하는 것은 아니니 developnment 버전의 CDN을 복사하여
html 파일을 만들어 <head>나 <body> 필요한 위치 안에 넣어준다.

그 아래에
<script type="text/javascript">
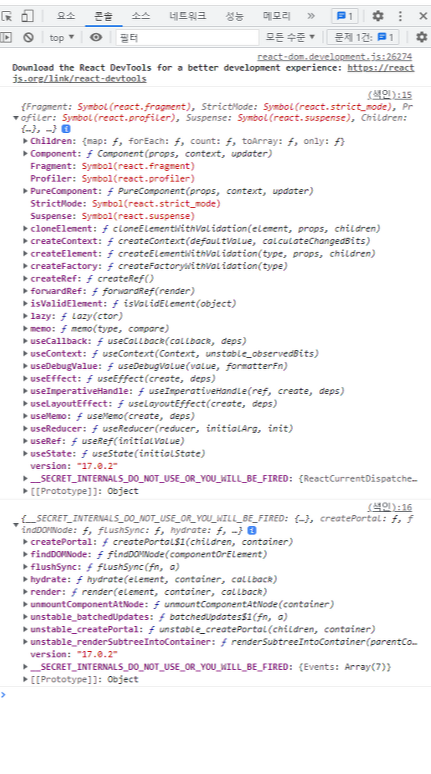
console.log(React);
console.log(ReactDOM);
</script> 작성해준다.


콘솔창에서 확인하면 Object 형태로 나타나 있는 것을 확인할 수 있다.
'React' 카테고리의 다른 글
| Component Lifecycle (0) | 2022.01.21 |
|---|---|
| react Event Handling (0) | 2022.01.14 |
| react 하는일 (0) | 2022.01.09 |
| React Keyword (0) | 2022.01.09 |
| react??? (0) | 2022.01.06 |


