Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- SCSS
- dart 변수
- icon
- getModifierState
- API token
- npm styled-reset
- createGlobalStyle
- github
- bootstrap
- ngrok설치
- rewrites
- 컨디셔널 렌더링
- ngrok실행
- nextjs
- CSS
- github io
- There isn’t anything to compare
- input type=file
- react
- fetch
- Git
- typescript react
- nextjs 설치
- nextjs .env
- git lab
- next.js css
- API 토큰
- react env
- react typescript
- styled components
Archives
- Today
- Total
꾸준히 성장하는 개발자
[Git] gh-pages 본문
결과물을 github pages에 업로드할 수 있게 도와주는 패키지
웹사이트로 만들어서 무료로 배포할 수 있게 도와준다
npm i gh-pages위 명령어를 터미널에 입력하고 설치해준다.
github에 아직 프로젝트를 push를 안했다면 먼저 푸시해주고
package.json으로 가서 맨 아래

이렇게 "homepage" : "https://youahleum.github.io/레포지토리 이름" 이렇게 작성해준다
만약 먼저 git push가 되어 있는 상태 설치하고 진행했다면 저절로 적혀 있었을 것이다.
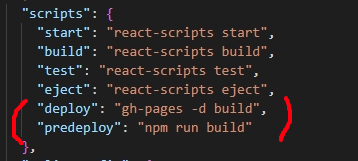
그리고 위로 올라가 "script" 부분을 확인해보면

표시되어 있는 부분이 아직 작성이 안되어 있다면 작성해준다.
predeploy는 deploy를 진행하면 먼저 npm run build를 진행해주고 그다음 deploy를 진행하게 된다.
npm run deploy를 입력하고 기다리면 중간에 npm run build가 실행된 걸 볼 수 있고

그리고 그 아래로 페이지가 생성되었다는 것을 볼 수 있다.

그럼 위에서 작성한 주소로 들어가면 페이지를 볼 수 있는데
처음 생성되고서는 약 5분 정도 걸릴 수 있으니 시간을 갖고 기다려보자
'Git' 카테고리의 다른 글
| [Git 에러] remote: HTTP Basic: Access denied fatal: Authentication failed for (0) | 2022.06.13 |
|---|---|
| [Git] Github Fork / git flow / Pull Request (0) | 2022.05.31 |
| github으로 blog만들기 - Hexo (0) | 2022.04.13 |
| [Git] branch (0) | 2022.04.12 |
| git 버전 관리 시작할 때, 파일 가져오기 (0) | 2022.04.12 |




