Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- react
- next.js css
- git lab
- npm styled-reset
- bootstrap
- nextjs 설치
- API token
- CSS
- createGlobalStyle
- nextjs
- getModifierState
- icon
- react env
- There isn’t anything to compare
- styled components
- Git
- typescript react
- react typescript
- 컨디셔널 렌더링
- API 토큰
- input type=file
- ngrok실행
- github io
- dart 변수
- github
- nextjs .env
- rewrites
- SCSS
- ngrok설치
- fetch
Archives
- Today
- Total
꾸준히 성장하는 개발자
[Flutter] Flutter button 좌우 길이 꽉차게 만들기 본문
처음에 TextButton 을 활용하여 만들고 있었는데
좌우로 꽉차는 button을 만들고 싶어서 구글링을 시작
ElevatedButton을 활용하는 방법이 나와있어서 진행하고 정리해놓는다
ElevatedButton
- border-radius와 배경색이 기본적으로 들어가는 button

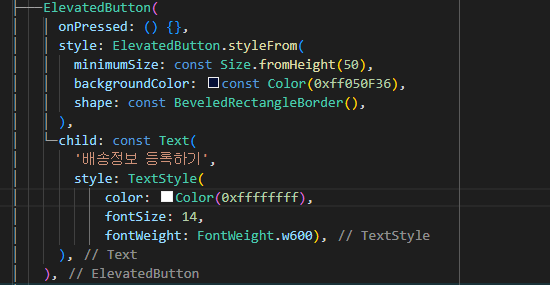
style에 아래처럼 추가해주면 좌우로 늘어난다.
style: ElevatedButton.styleFrom(
minimumSize: const Size.fromHeight(50),
),'Flutter' 카테고리의 다른 글
| [Flutter] card-swiper (0) | 2023.02.27 |
|---|---|
| [Flutter] TextField 클릭시 overflow 대응 (0) | 2023.02.27 |
| [Flutter] flutter 아래 가려지는 부분 (0) | 2023.02.24 |
| [Flutter] TextField 높이 상위 위젯에 맞추기 / button 높이 넣기 (0) | 2023.02.07 |
| [Flutter] button 들 기본 크기, padding값 없애기 (0) | 2023.01.31 |


