Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- git lab
- react typescript
- github
- github io
- nextjs
- ngrok설치
- API 토큰
- getModifierState
- rewrites
- ngrok실행
- nextjs 설치
- typescript react
- createGlobalStyle
- Git
- react
- 컨디셔널 렌더링
- fetch
- bootstrap
- next.js css
- SCSS
- npm styled-reset
- There isn’t anything to compare
- dart 변수
- CSS
- react env
- icon
- API token
- input type=file
- styled components
- nextjs .env
Archives
- Today
- Total
꾸준히 성장하는 개발자
[Next.js] _app.js / 커스텀 App component 본문
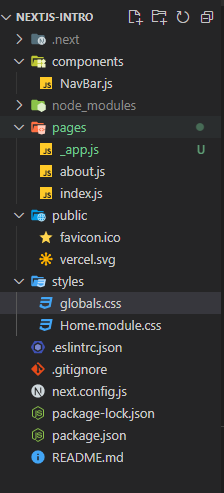
pages 폴더에 _app.js를 만들어주고 커스텀 app 컴포넌트를 만들어 보자

about.js 나 index.js 페이지에 가기 전에 무조건 _app.js를 거쳐서 지나간다
next.js 가 페이지를 렌더링 하려고 할 때 component와 page를 props를 전달하여
_app.js 파일내의 이 App 함수에 전달해줄 것
아래처럼만 적어도 달라지는 것 없이 똑같이 렌더링이 되는 것을 볼 수 있다.
export default function app({ Component, pageProps }) {
return <Component {...pageProps} />;
}

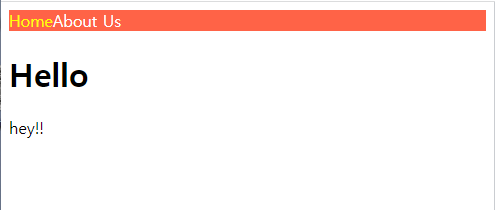
만약 아래처럼 span태그에 글을 적어 추가한다면?
export default function app({ Component, pageProps }) {
return (
<div>
<Component {...pageProps} />
<span>hey!!</span>
</div>
);
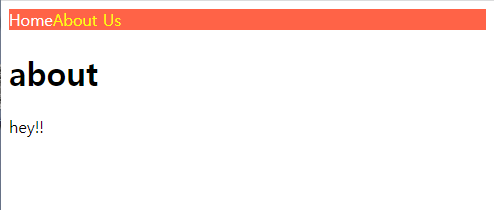
}아래 그림처럼 공통적으로 나타나는 것을 볼 수 있다


그래서 NavBar 컴포넌트를 app컴포넌트에 넣어서 사용한다면 좀 더 편하게 사용이 가능하다
Global Style

styles폴더에 있는 globals.css 는 _app.js 외 다른 page에서 import 할 수 없다
globals.css 는 _app.js에서만 import 가능하며
전역적으로 스타일을 넣어줄 수 있는 것
만약 다른 페이지에 넣고 싶은 css 파일을 만들고 싶다면 그 아래에 있는 파일처럼
.module.css를 붙여 사용하여야 한다.
'Next.js' 카테고리의 다른 글
| [Next.js] Pre-rendering / getServerSideProps (0) | 2022.08.17 |
|---|---|
| [Next.js] api키 숨기기 / redirect / rewrite (0) | 2022.08.16 |
| [Next.js] Next.js 시작하기 (0) | 2022.05.31 |
| [Next.js] Louting (1) | 2022.05.31 |




