Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
Tags
- Git
- git lab
- react
- fetch
- rewrites
- icon
- bootstrap
- There isn’t anything to compare
- nextjs 설치
- input type=file
- next.js css
- ngrok실행
- CSS
- createGlobalStyle
- github
- nextjs .env
- react env
- npm styled-reset
- SCSS
- dart 변수
- react typescript
- API token
- typescript react
- styled components
- getModifierState
- github io
- nextjs
- ngrok설치
- API 토큰
- 컨디셔널 렌더링
Archives
- Today
- Total
꾸준히 성장하는 개발자
TypeScript Basic Types 본문
https://slides.com/woongjae/ts2021#/21/1
TypeScript 2021
타입스크립트 2021
slides.com
-
- TypeScript에서 프로그램 작성을 위해 기본 제공하는 데이터 타입
- 사용자가 만든 타입은 결국은 이 기본 자료형들로 쪼개집니다.
- JavaScript 기본 자료형을 포함 (superset)
- ECMAScript 표준에 따른 기본 자료형은 6가지
- Boolean
- Number
- String
- Null
- Undefined
- Symbol (ECMAScript 6에 추가)
- Array : object 형
- ECMAScript 표준에 따른 기본 자료형은 6가지
- 프로그래밍을 도울 몇가지 타입이 더 제공된다.
- Any, Void, Never, Unknown
- Enum
- Tuple : object 형
Primitive Type
- 오브젝트와 레퍼런스 형태가 아닌 실제 값을 저장하는 자료형입니다.
- 프리미티브 형의 내장 함수를 사용 가능한것은 자바스크립트 처리 방식 덕분

literal ?
- 값자체가 변하지 않는 값을 의미합니다.
- 상수와 다른 것은 상수는 가리키는 포인터가 고정이라는 것이고, 리터럴은 그 자체가 값이자 그릇입니다.
- "리터럴 상수는 5, 1.23 과 같은 숫자나, 과 같은 문자열 등을 말합니다. 'This is a string' 혹은 "It’s a string!"이것들이 리터럴 상수라고 불리우는 이유는 이것들이 프로그램 내에 직접 문자 형태로(literally)지정되는 값들이기 때문입니다. 이러한 값들은 한번 지정되면 변하지 않습니다. 예를 들면 숫자2 는 언제나 자기 자신이 2라는 숫자임을 나타내며 어떤 다른 의미도 갖지 않습니다. 이들은 한번 지정되면 그 값을 변경할 수 없기 때문에 _상수_입니다. 그 중에서도 특별히 이러한 값들을 리터럴 상수라고 부릅니다." @kangpual

Boolean / boolean
- 가장 기본적인 데이터 타입
- 단순한 true 혹은 false 값 입니다.
- JavaScript / TypeScript 에서 'boolean' 이라고 부른다.

Number / number
- JavaScript 와 같이, TypeScript 의 모든 숫자는 부동 소수점 값 입니다.
- TypeScript는 16진수 및 10진수 리터럴 외에도,
ECMAScript 2015에 도입된 2진수 및 8진수를 지원합니다. - NaN
- 1_000_000 과 같은 표기 가능

String / string
- 다른 언어에서와 마찬가지로이 텍스트 형식을 참조하기 위해 `string` 형식을 사용합니다.
- JavaScript 와 마찬가지로, TypeScript는 문자열 데이터를 둘러싸기 위해 큰 따옴표 ( " ) 나, 작은 따옴표 ( ' ) 를 사용합니다.

Template String
- 행에 걸쳐 있거나, 표현식을 넣을 수 있는 문자열
- 이 문자열은 backtick (= backquote) 기호에 둘러쌓여 있습니다.
- 포함된 표현식은 `${ expr }` 와 같은 형태로 사용합니다.

Undefined & Null
- TypeScript 에서 'undefined' 와 'null' 은 실제로 각각 'undefined' 와 'null' 이라는 고유한 타입을가집니다.
- 'void' 와 마찬가지로, undefined 와 null 은 그 자체로는 쓸모가 없습니다.
- 둘다 소문자만 존재합니다.

undefined & null are subtypes of all other types.
- 기본 설정이 그렇습니다.
- number 에 null 또는 undefined 를 할당할 수 있다는 의미입니다.
- 하지만, 컴파일 옵션에서 `--strictNullChecks`사용하면, null 과 undefined 는 void 나 자기 자신들에게만 할당할 수 있습니다.
- 이 경우, null 과 undefined 를 할당할 수 있게 하려면, union type 을 이용해야 합니다.

null in JavaScript
- null 이라는 값으로 할당된 것을 null 이라고 합니다.
- 무언가가 있는데, 사용할 준비가 덜 된 상태.
- null 이라는 타입은 null 이라는 값만 가질 수 있습니다.
- 런타임에서 typeof 연산자를 이용해서 알아내면, object 입니다.

undefined in JavaScript
- 값을 할당하지 않은 변수는 undefined 라는 값을 가집니다.
- 무언가가 아예 준비가 안된 상태
- object 의 property 가 없을 때도 undefined 입니다.
- 런타임에서 typeof 연산자를 이용해서 알아내면, undefined 입니다.

void
- 어떤 타입도 가지지 않는 빈 상태를 의미합니다.
- 값은 없고 타입만 있습니다.
- 소문자입니다.
- 일반적으로 값을 반환하지 않는 함수의 리턴 타입으로 사용합니다.
그 외에는 사용할 일이 거의 없습니다. - 할당이 가능한 값은 undefined 입니다.

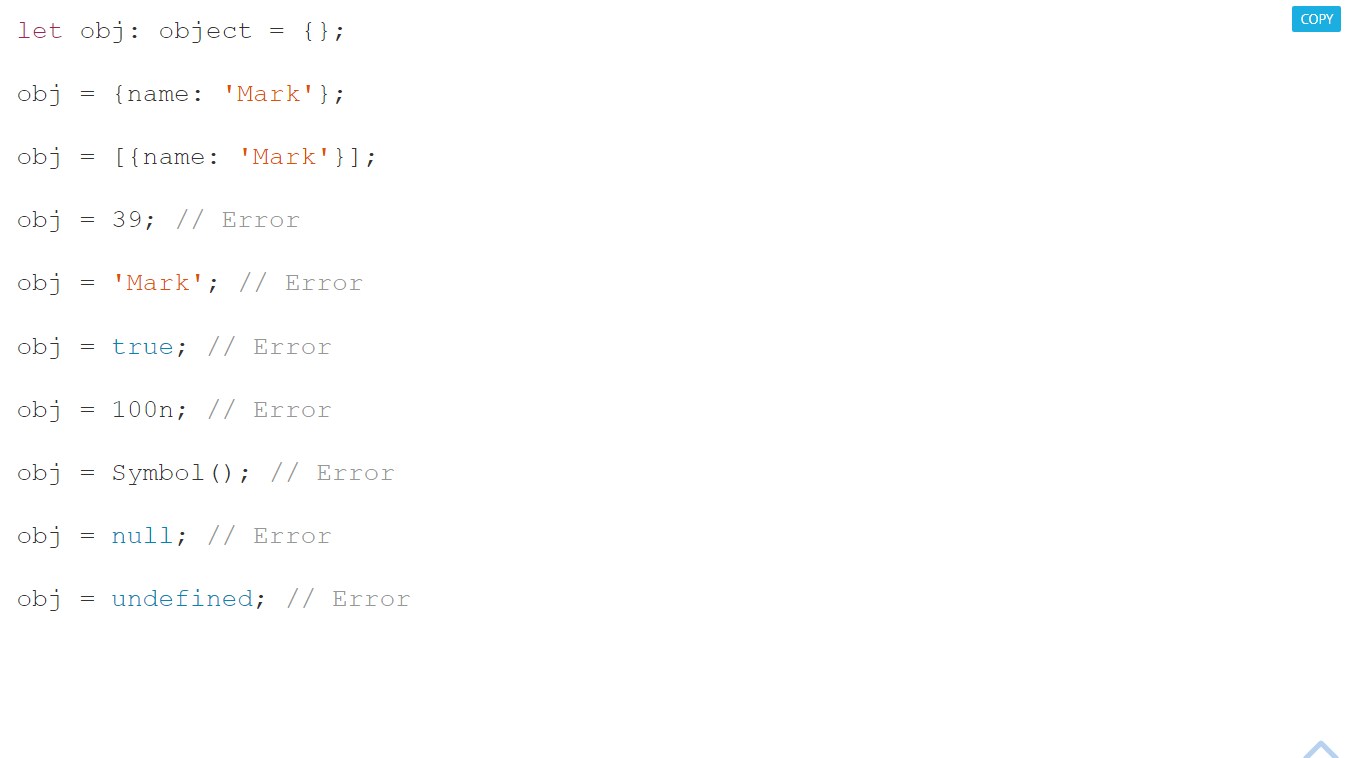
object
- a type that represents the non-primitive type
- "primitive type 이 아닌 것" 을 나타내고 싶을 때 사용하는 타입
non-primitive type
- not number, string, boolean, bigint, symbol, null, or undefined.



Any
- 어떤 타입이어도 상관없는 타입입니다.
- 이걸 최대한 쓰지 않는게 핵심입니다.
- 왜냐면 컴파일 타임에 타입 체크가 정상적으로 이뤄지지 않기 때문입니다.
- 그래서 컴파일 옵션 중에는 any 를 쓰면 오류를 뱉도록 하는 옵션도 있습니다.
- noImplicitAny
- noImplicitAny

- any 는 계속해서 개체를 통해 전파됩니다.
- 결국, 모든 편의는 타입 안전성을 잃는 대가로 온다는 것을 기억하십시오.
- 타입 안전성은 TypeScript 를 사용하는 주요 동기 중 하나이며
- 필요하지 않은 경우에는 any 를 사용하지 않도록 해야합니다.

Avoid leaking any
- any 는 존재할 수 밖에 없다.
- any 로 지정된 값을 이용해서 새로운 값으로 만들어 사용하는 지점에서
누수를 막아주도록 노력이 필요하다.

unknown
- Typescript 3.0 버전부터 지원
- any와 짝으로 any 보다 Type-safe한 타입
- any와 같이 아무거나 할당할 수 있다.
- 컴파일러가 타입을 추론할 수 있게끔 타입의 유형을 좁히거나
- 타입을 확정해주지 않으면 다른 곳에 할당 할 수 없고, 사용할 수 없다. -> 에러를 줄일 수 있다
- unknown 타입을 사용하면 runtime error를 줄일 수 있을 것 같다.
- 사용 전에 데이터의 일부 유형의 검사를 수행해야 함을 알리는 API에 사용할 수 있을 것 같다.
- typeof 검사, 비교 검사 또는 고급 타입 가드를 수행하여 보다 구체적인 변수로 좁힐 수 있습니다.
Never
- 리턴에 주로 사용됩니다.
- 아래 3가지 정도의 경우가 대부분입니다.
- never 타입은 모든 타입의 subtype 이며, 모든 타입에 할당 할 수 있습니다.
- 하지만, never 에는 그 어떤 것도 할당할 수 없습니다.
- any 조차도 never 에게 할당 할 수 없습니다.
- 잘못된 타입을 넣는 실수를 막고자 할 때 사용하기도 합니다.


Array
- 원래 자바스크립트에서 array 는 객체입니다.
- 공통요소들의 모임
- 사용방법
- Array<타입> -> jsf, tsx에서 충돌이 날 수 있어 사용을 자제하라고 함
- 타입[] -> 더 많이 사용됨

Tuple
- 배열인데 타입이 한가지가 아닌 경우
- 앞뒤 타입이 정확하고 다를수 있는 타입이다.
- 길이가 정해져 있다
- 마찬가지로 객체입니다.
- 꺼내 사용할때 주의가 필요합니다.
- 배열을 Destructuting 하면 타입이 제대로 얻어집니다.

Enum
- C 에서 보던것과 같습니다.
- 아래 예제만 이해하면 사용 준비 끝

Symbol
- ECMAScript 2015 의 Symbol 입니다.
- new Symbol 로 사용할 수 없습니다.
- Symbol 을 함수로 사용해서 symbol 타입을 만들어낼 수 있습니다.
- 프리미티브 타입의 값을 담아서 사용합니다.
- 고유하고 수정불가능한 값으로 만들어줍니다.
- 그래서 주로 접근을 제어하는데 쓰는 경우가 많았습니다.


'Typescript' 카테고리의 다른 글
| [eslint에러] Delete `␍`eslint prettier/prettier (0) | 2022.10.18 |
|---|---|
| [TypeScript] interface / Type Aliases(타입 별칭) (0) | 2022.09.16 |
| [TypeScript] eslint 노란 밑줄이 나타나지 않을 때 (0) | 2022.09.15 |
| [TS] 라이브러리 설치와 tsc (0) | 2022.09.11 |
| TypeScript 란 ? (0) | 2021.12.24 |


