| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- There isn’t anything to compare
- API 토큰
- ngrok설치
- github io
- bootstrap
- Git
- rewrites
- fetch
- react typescript
- CSS
- API token
- icon
- nextjs .env
- ngrok실행
- dart 변수
- react
- styled components
- nextjs
- getModifierState
- npm styled-reset
- createGlobalStyle
- next.js css
- git lab
- github
- nextjs 설치
- react env
- input type=file
- SCSS
- 컨디셔널 렌더링
- typescript react
- Today
- Total
꾸준히 성장하는 개발자
Google Maretial Icons 본문
구글에서 제공하는 아이콘을 사용하는 방법
현업에서는 매번 새로운 디자인들을 디자이너에게 요청할 수 없기 때문에
구글에서 제공하는 아이콘을 이용하는 방법이 있다
https://material.io/design/iconography/system-icons.html 원래 여기에 설명이 있었던것 같은데....
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
Material Icons Guide | Google Fonts | Google Developers 여기로 들어가니 설명이 있다.
Material Icons Guide | Google Fonts | Google Developers
Material Icons Guide An overview of material icons—where to get them and how to integrate them with your projects. What are material icons? Material design system icons are simple, modern, friendly, and sometimes quirky. Each icon is created using our de
developers.google.com

Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

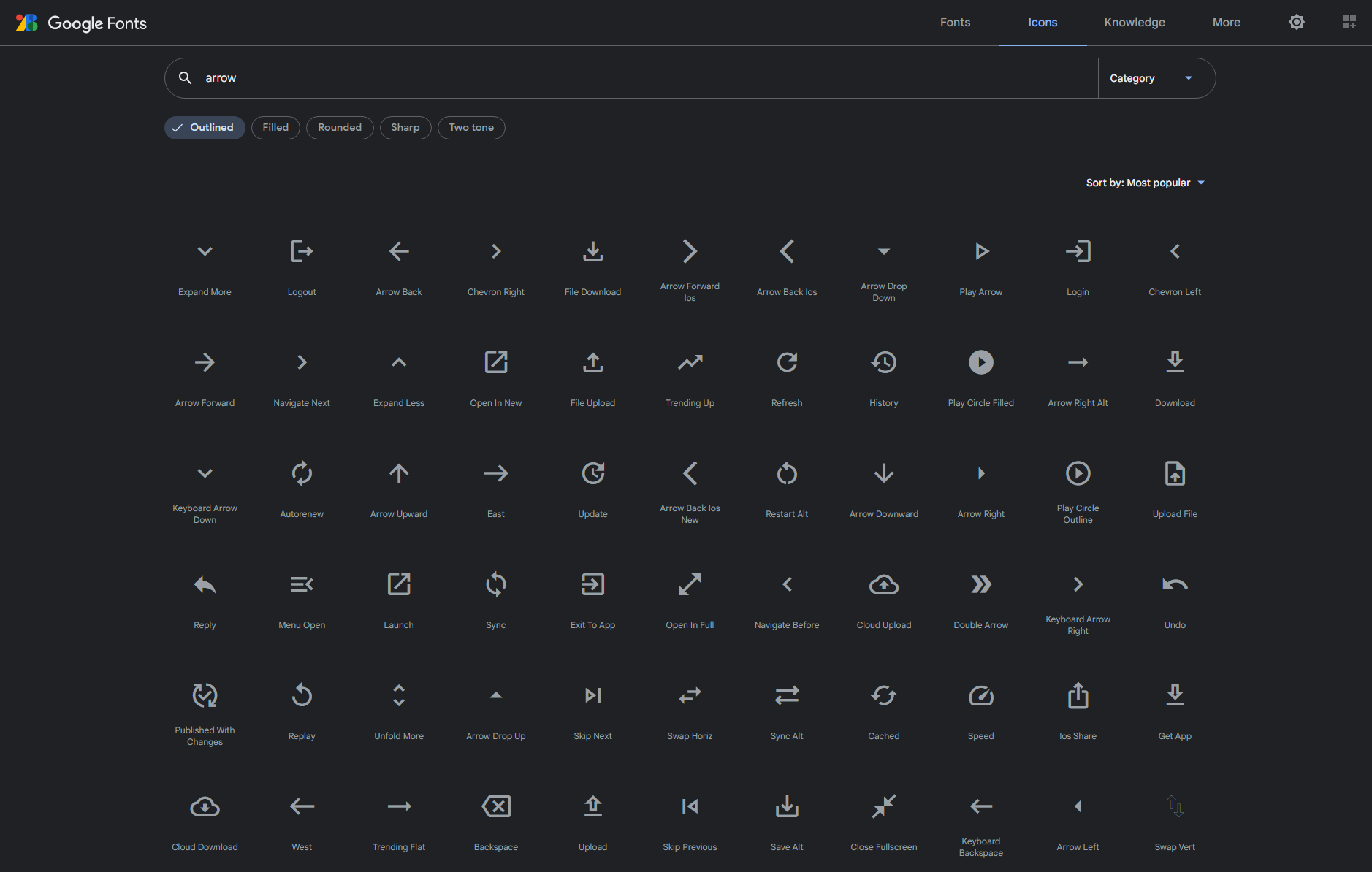
위 사이트로 들어가 원하는 모양을 검색한다.
arrow로 검색했을 때 많은 종류의 아이콘들이 나타나는 걸 볼 수 있다.

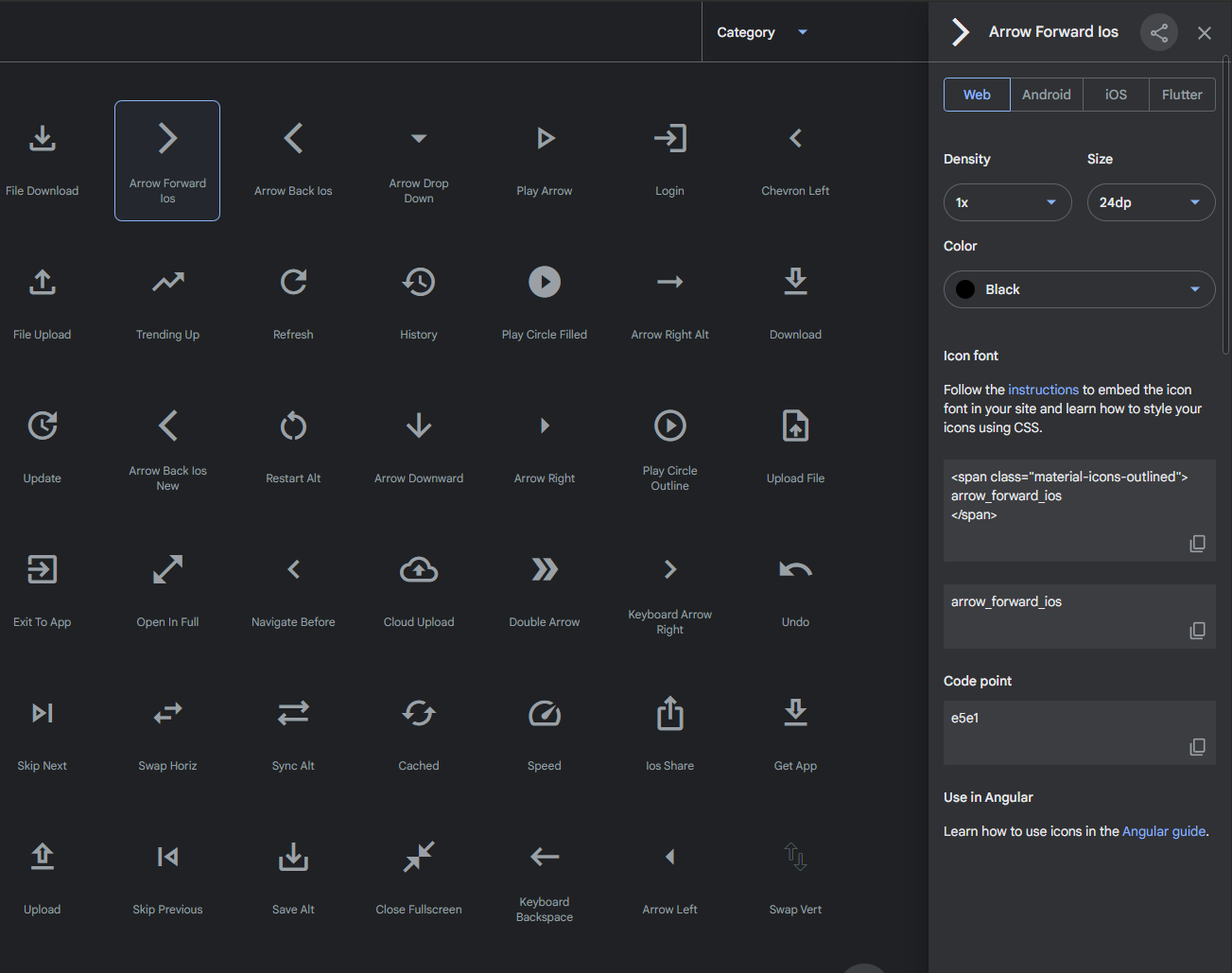
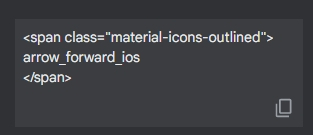
그중 하나를 선택하면 옆에 창이 하나 뜬다

이걸 복사하여 내 프로젝트의 원하는 위치에 넣어준다.
그리고 저장하니,, 안나오고 글씨만 나온다.
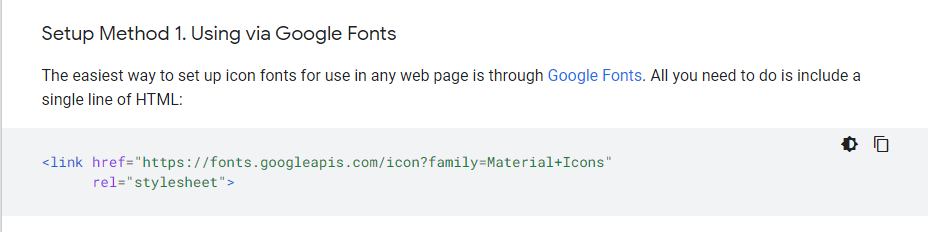
구글링을 해보니
<link href="https://fonts.googleapis.com/css?family=Material+Icons|Material+Icons+Outlined|Material+Icons+Two+Tone|Material+Icons+Round|Material+Icons+Sharp" rel="stylesheet">
이렇게 변경하여 저장하면 나온다고 한다.
이렇게 하니 잘 나온다.
이 아이콘들은 하나의 글씨로 취급이 되기 때문에 크기를 키우려면
width나 height가 아닌 font-size를 이용하여 크기를 키운다
기본 크기는 24px로 설정되어 있다.
'HTML' 카테고리의 다른 글
| [HTML] '<input type='file' />' 스타일커스텀 , 파일 확장자 지정 (0) | 2022.07.18 |
|---|---|
| Markdown 마크다운 (0) | 2022.04.14 |


