Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- getModifierState
- react
- nextjs 설치
- react env
- typescript react
- github
- styled components
- dart 변수
- API 토큰
- git lab
- CSS
- Git
- ngrok설치
- nextjs .env
- react typescript
- rewrites
- API token
- github io
- There isn’t anything to compare
- icon
- nextjs
- npm styled-reset
- 컨디셔널 렌더링
- fetch
- createGlobalStyle
- SCSS
- input type=file
- next.js css
- ngrok실행
- bootstrap
Archives
- Today
- Total
꾸준히 성장하는 개발자
SCSS 산술 연산 본문
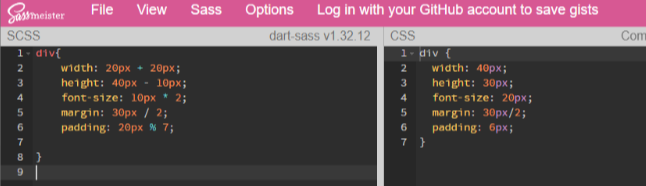
SCSS에서는 산술연산을 사용할수 있다.
하지만 /를 사용하는 나누기는 사용이 불가능하다
span{
font-size:10px;
line-height:10px;
font-family:serif;
font:10px / 10px serif;
}위처럼 css에서는 font라는 단축속성을 사용하는데 이때 분리해주기 위해 /를 사용하기 때문에
위 사진처럼 작성했을때 그냥 글처럼 나오게 된다.
그럼 나누기 ( / )를 해야 할때는 어떻게 해야 할까?
그럴땐
1. 괄호를 쳐주는 방법
margin: (30px / 2);2. 변수를 사용하는 방법
$size:30px
margin: $size / 2;
3. 다른 산술연산을 함께 사용하기
font-size: 10px + 20px / 2;세가지 방법이 있다
주의할점!
산술하는 단위는 동일해야 한다.
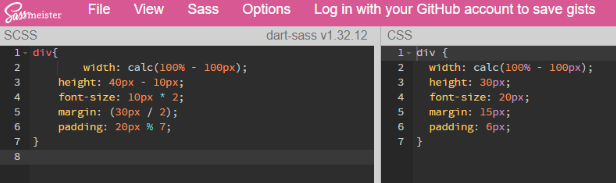
ex) width:100%-200px : 불가하다
하지만 calc( ) 함수에 넣어서 사용하는것은 가능함

'CSS > SCSS' 카테고리의 다른 글
| SCSS 반복문 (0) | 2022.03.29 |
|---|---|
| SCSS - 재활용(Mixins) (0) | 2022.03.25 |
| SCSS 변수 활용 (0) | 2022.03.25 |
| SCSS 문법 (0) | 2022.01.09 |
| scss (0) | 2022.01.09 |