React
[React Hooks] useRef
ahleum
2022. 5. 23. 03:55
useRef
- ref를 넘겨주면, 해당 dom element 를 current에 담아줌
- ref는 값이 바뀌어도 컴포넌트가 re-render 되지 않는다 -> 변수들의 값이 유지됨
cf) state변화 -> 렌더링 -> 컴포넌트 내부변수들 초기화 , Ref의 값은 유지된다.
- react에 의한 re-render가 아닌 실제 document에 존재하는 element를 직접 접근하여 수정
- react state로는 관리할 수 없는 경우에만 사용하는 것이 적절하다
사용방법
useRef 불러오기
const ref= useRef(value)
const ref = useRef(0);
console.log(ref);

console.log(ref)으로 불러보면 위처럼 나오는것을 볼수 있다.
그래서 안에 있는 값에 접근을 하고싶을때는
지정한 이름(ref) . current
로 접근하면 된다.
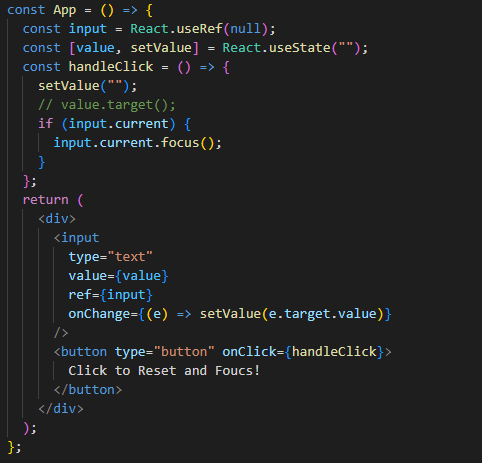
input 안의 값에 접근하여 버튼을 클릭하면 reset되는것을 진행해보자